
Crear una plantilla desde cero para Blogger: Parte 1 - El cuerpo del blog
He decidido hacer un tutorial sobre cómo hacer plantillas para Blogger desde cero, es decir, sin tomar ninguna como base y empezar a ser nuestros propios diseñadores. Para ello lo haré en capítulos, ya que es un tema complicado y que abarca una inmensidad de líneas de códigos y explicaciones.
Lo que haremos será eliminar todo el contenido de una plantilla, es decir, dejándola vacía, sin ningún código adentro.
Una vez que ya tengamos el documento vacío en "Edición HTML" procedemos a insertar el nuevo cuerpo de la plantilla:
Explicación de los códigos:
Existen distintas etiquetas, las cuales tienen una apertura (<etiqueta>) y un cierre (</etiqueta>), la siguiente información es crucial que la entiendas:
Etiquetas:
Paso 2: Insertando el contenido (La estructura):
Como reitero en varias ocaciones, la plantilla está vacía, y si intentamos crear una entrada veremos que no es posible ya que no tenemos en donde ubicarlas.
Para que entiendas como se maqueta una plantilla (Ya sea en Blogger u otra plataforma), es primordial que entiendas cómo se forma una plantilla. Una plantilla está hecha por bloques, que contienen distinta información cada bloque constituye a una sección, como la sidebar (barra lateral), header (Cabecera), footer (Pié de página), main (Entradas), etc.
Cada bloque tiene un nombre, y permite que el blog tenga una estructura ordenada, si no tuvieran un nombre (Class o ID) no podríamos editar los valores de forma independiente.
Un bloque se hace con las etiquetas </div> y se les asigna un ID único o una Class en común a varias de la siguiente forma:
Para un ID:
Ahora que ya tenemos noción de ello, procederemos a insertar el cuerpo, el siguiente código contiene todo el contenido esencial para un blog con una sóla columna, es decir, no contiene sidebar (Sólo el bloque, no la funcionalidad), contiene cabecera, footer y el cuerpo de la plantilla (Pega el siguiente código después de <body>):
Actualización 14 de octubre: El código es ahora más ligero ya que contiene los elementos esenciales para funcionar correctamente, pero sin incluyes este código automáticamente Blogger generará el de las plantillas para móviles dentro de éste (Lo resumí para que pudieran apreciar una estructura mucho más limpia). También se corrigió un error en el footer que impedía mantenerlo abajo.
Tal como se puede apreciar, el código es bastante extenso, ya que incluye información crucial para tener una estructura completa. El código lo generé a partir de una plantilla minima, ya que contiene los atributos elementales que una plantilla debería tener, lo que hice fué renombrar las secciones (Bloques) a unos distintos, que generalmente son los que los diseñadores utilizan.
El código no lo acorté ya que cada función nos servirá para todos los tutoriales a futuro, si insertarmos sólo las etiquetas </b:includable> y las <data> (Son las que definen las funciones) no se establecerán los parámetros iniciales, y las funciones no estarán disponibles y se hará dificil incluirlas una por una después.
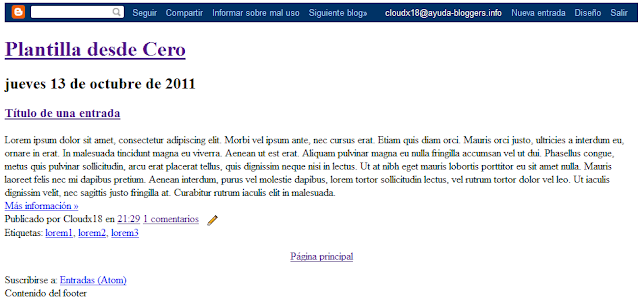
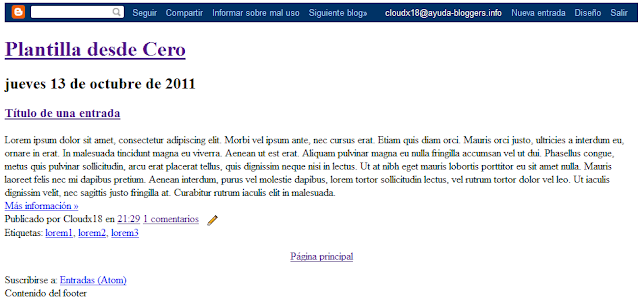
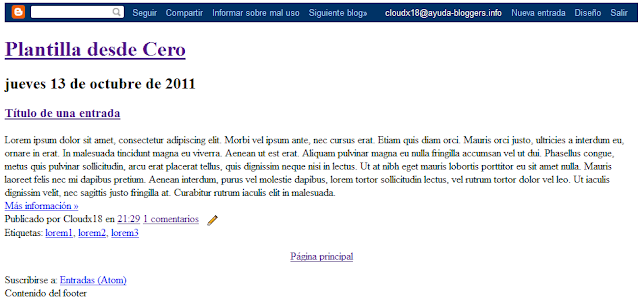
La plantilla se verá de la siguiente forma:

Este ha sido el primer tutorial, en el segundo mostraré cómo aplicar los atributos a los IDs y a las clases y trabajaremos con ejemplos y con capturas para que observen la plantilla antes y después.
Paso 1: Estructurando una plantilla:
Lo que haremos será eliminar todo el contenido de una plantilla, es decir, dejándola vacía, sin ningún código adentro.
Una vez que ya tengamos el documento vacío en "Edición HTML" procedemos a insertar el nuevo cuerpo de la plantilla:
<?xml version="1.0" encoding="UTF-8" ?>Con esto ya tenemos una plantilla válida, pero está vacía, no contiene información, ni condicionantes que permitan mostrar el contenido del blog. Esta es la base en la que empezaremos recién nuestra plantilla.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<!-- TIPO DE DOCUMENTO, CODIFICACIÓN, ES OBLIGATORIA -->
<head>
<b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<title><data:blog.pageTitle/></title>
</b:if>
<b:skin><![CDATA[/*
-----------------------------------------------
ESTE FRAGMENTO ES UN COMENTARIO, NO AFECTA NI SE MUESTRA NADA EN EL BLOG, EN ÉL PUEDES ESCRIBIR INFORMACIÓN QUE PUEDE SER IMPORTANTE, COMO EL NOMBRE DEL AUTOR, VERSIÓN O NOMBRE DE LA PLANTILLA, DATOS PERSONALES, LICENCIA, ETC.
----------------------------------------------- */
]]></b:skin>
</head>
<body>
</body>
</html>
Explicación de los códigos:
Existen distintas etiquetas, las cuales tienen una apertura (<etiqueta>) y un cierre (</etiqueta>), la siguiente información es crucial que la entiendas:
Etiquetas:
- </head>: Es la sección en la que insertas contenido como scripts, en ella no se almacena el cuerpo del blog.
- </body>: Corresponde al cuerpo del blog, acá insertaremos todo el contenido, entradas y la estructura general del blog.
- </b:skin>: Esta sección sirve para alojar todo el CSS del blog, en ella depositaremos todos los estilos y atributos.
Otras etiquetas:
- </title>: Es el texto que aparecerá en la barra de direcciones, por defecto mostrará el nombre de la entrada y después el del blog.
Paso 2: Insertando el contenido (La estructura):
Como reitero en varias ocaciones, la plantilla está vacía, y si intentamos crear una entrada veremos que no es posible ya que no tenemos en donde ubicarlas.
Para que entiendas como se maqueta una plantilla (Ya sea en Blogger u otra plataforma), es primordial que entiendas cómo se forma una plantilla. Una plantilla está hecha por bloques, que contienen distinta información cada bloque constituye a una sección, como la sidebar (barra lateral), header (Cabecera), footer (Pié de página), main (Entradas), etc.
Cada bloque tiene un nombre, y permite que el blog tenga una estructura ordenada, si no tuvieran un nombre (Class o ID) no podríamos editar los valores de forma independiente.
Un bloque se hace con las etiquetas </div> y se les asigna un ID único o una Class en común a varias de la siguiente forma:
Para un ID:
<div id="nombre-de-la-seccion">Para una Class:
</div>
<div class="nombre-de-la-class">
</div>
Ahora que ya tenemos noción de ello, procederemos a insertar el cuerpo, el siguiente código contiene todo el contenido esencial para un blog con una sóla columna, es decir, no contiene sidebar (Sólo el bloque, no la funcionalidad), contiene cabecera, footer y el cuerpo de la plantilla (Pega el siguiente código después de <body>):
Actualización 14 de octubre: El código es ahora más ligero ya que contiene los elementos esenciales para funcionar correctamente, pero sin incluyes este código automáticamente Blogger generará el de las plantillas para móviles dentro de éste (Lo resumí para que pudieran apreciar una estructura mucho más limpia). También se corrigió un error en el footer que impedía mantenerlo abajo.
<div id='header-wrapper'>
<div id='header'>
<h1><a expr:href='data:blog.homepageUrl'><data:blog.title/></a></h1>
</div>
</div>
<div id='content-wrapper'>
<div id='sidebar-wrapper'>
</div>
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='yes'>
<b:widget id='Blog1' locked='true' title='Entradas del blog' type='Blog'>
<b:includable id='nextprev'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><data:newerPageTitle/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
</div>
<div class='clear'/>
</b:includable>
<b:includable id='post' var='post'>
<div class='post hentry'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id'>
<data:post.body/>
</div>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
<div class='post-footer'>
<div class='post-footer-line post-footer-line-1'><span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<span class='fn'><data:post.author/></span>
</b:if>
</span> <span class='post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a>
</b:if>
</b:if>
</span> <span class='post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</b:if>
</b:if>
</b:if>
</span>
<span class='post-icons'>
<b:include data='post' name='postQuickEdit'/>
</span>
</div>
<div class='post-footer-line post-footer-line-2'><span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span> </div>
</div>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<div class='clearfooter'/>
</div><div id='footer-wrapper'>
<div id='footer'>
Este es el contenido que situaremos a futuro en el footer-wrapper
</div>
</div>
Tal como se puede apreciar, el código es bastante extenso, ya que incluye información crucial para tener una estructura completa. El código lo generé a partir de una plantilla minima, ya que contiene los atributos elementales que una plantilla debería tener, lo que hice fué renombrar las secciones (Bloques) a unos distintos, que generalmente son los que los diseñadores utilizan.
El código no lo acorté ya que cada función nos servirá para todos los tutoriales a futuro, si insertarmos sólo las etiquetas </b:includable> y las <data> (Son las que definen las funciones) no se establecerán los parámetros iniciales, y las funciones no estarán disponibles y se hará dificil incluirlas una por una después.
La plantilla se verá de la siguiente forma:

Explicacion de los ID más generales:
- header-wrapper: Es la cabecera del blog, en ella se podrá insertar un logo y/o un elemento extra.
- content-wrapper: Contiene todo el contenido del blog, como sidebar y entradas.
- main-wrapper: Es el contenedor de las entradas.
- sidebar-wrapper: Es el contenedor de la sidebar (Columna lateral).
- footer-wrapper: Es el pié de la página.
Explicación de las Class más generales:
- post: Corresponden a las entradas
- post-body: Es el cuerpo de la entrada
- jump-link: Enlace "Leer más"
- comment-link: Enlace de los comentarios
- post-labels: Etiquetas de la entrada
- post-footer: Pié de la entrada
- post-author: Nombre del autor de la entrada
- post-timestamp: Fecha de la entrada
Este ha sido el primer tutorial, en el segundo mostraré cómo aplicar los atributos a los IDs y a las clases y trabajaremos con ejemplos y con capturas para que observen la plantilla antes y después.



