
Personalizar las plantillas "Vistas dinámicas" en Blogger
Hace no mucho tiempo Blogger habilitó estas increíbles plantillas para los usuarios, pero lamentablemente no es posible modificarlas desde un sistema de edición HTML estándar ya que carece de este, pero podemos usar nuestro propio CSS para personalizar como queramos estas plantillas que según mi opinión son demasiado frías.
Para editar con CSS toda la plantilla es necesario conocer los IDs y secciones de cada lugar. En este tutorial les mostraré cómo editar cada valor para así manejar a gusto la plantilla sin necesidad de un editor HTML.
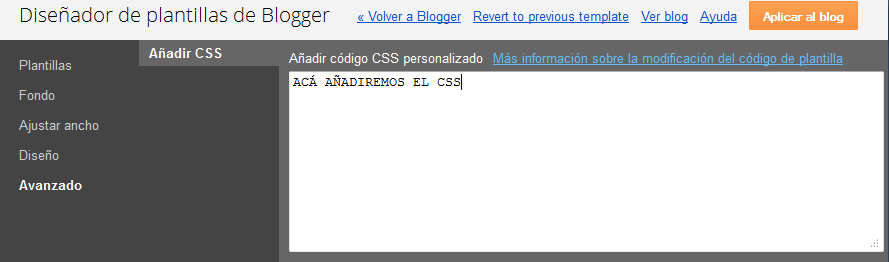
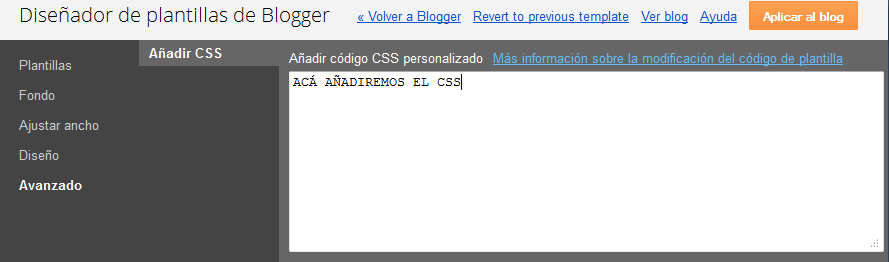
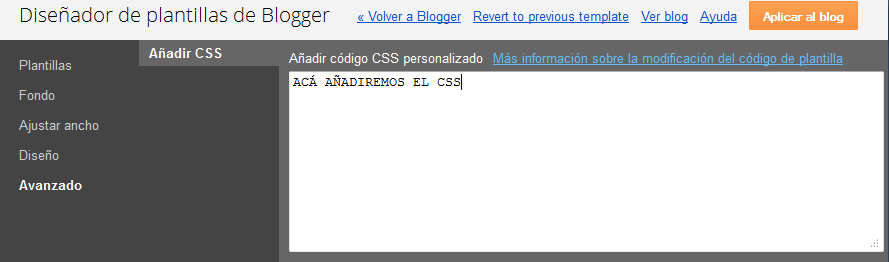
Todos los cambios los haremos desde la zona para insertar CSS que se encuentra en el "Diseñador de plantillas de Blogger":

En esta parte del tutorial eliminaremos algunos elementos intrusivos que blogger arbitrariamente incluyó en el diseño de las plantillas las cuales corresponden al enlace "Powered By Blogger" (Atribución) y al del FeedBack:

Para eliminar estos elementos basta con añadir el siguiente código CSS:
Paso 2: Personalizando la plantilla:
Ahora que ya tenemos estos elementos fuera de la plantilla procederemos a modificar cada sección, en la siguiente imagen he definido los valores para editar exitosamente las plantillas:

Ahora que ya tenemos los nombres de cada sección y clase será necesario establecer los parámetros de la siguiente forma:
Veamos un ejemplo mas claro:
Ahora que ya tenemos una noción un poco más clara podemos editar libremente la plantilla, pueden ver un demo personalizado visitando este blog de pruebas.
El código fuente del diseño que creé en este blog es el siguiente:
Para editar con CSS toda la plantilla es necesario conocer los IDs y secciones de cada lugar. En este tutorial les mostraré cómo editar cada valor para así manejar a gusto la plantilla sin necesidad de un editor HTML.
El tutorial:
Todos los cambios los haremos desde la zona para insertar CSS que se encuentra en el "Diseñador de plantillas de Blogger":

Paso 1: Eliminando algunas cosas innecesarias:
En esta parte del tutorial eliminaremos algunos elementos intrusivos que blogger arbitrariamente incluyó en el diseño de las plantillas las cuales corresponden al enlace "Powered By Blogger" (Atribución) y al del FeedBack:

Para eliminar estos elementos basta con añadir el siguiente código CSS:
#blogger-branding {display:none !important;}
.feed-link {display:none !important;}
.feedback {display:none !important;}
Paso 2: Personalizando la plantilla:
Ahora que ya tenemos estos elementos fuera de la plantilla procederemos a modificar cada sección, en la siguiente imagen he definido los valores para editar exitosamente las plantillas:

Ahora que ya tenemos los nombres de cada sección y clase será necesario establecer los parámetros de la siguiente forma:
.header-bar {background:#2d2d2d !important;}Para el ejemplo utilicé un color de fondo en la cabecera y le añadí "!important" al atributo, esto es básicamente para que respete el valor y así sobreescriba los estilos originales en la plantilla, es crucial incluir este valor en cada atributo o de lo contrario no funcionarán.
Veamos un ejemplo mas claro:
.header-bar {
background:#2d2d2d !important;
color:white !important;
height:100px;
width:700px;
margin:0 auto !important;
}
Ahora que ya tenemos una noción un poco más clara podemos editar libremente la plantilla, pueden ver un demo personalizado visitando este blog de pruebas.
El código fuente del diseño que creé en este blog es el siguiente:
#blogger-branding {display:none !important;}
.feed-link {display:none !important;}
.feedback {display:none !important;}
.header-bar {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibegq7LzYYGcoJTSFYu6qi7WLOhJU8-rkp42QBA-11JqGlJjr18e39mJVqseVpZam_gwWA3AHvA93VtTxS1OjjkDfCnNXL3v5sEtbGvLDOyTqb_d6_Kuf9rqErohPq942-NUZjYXUadho/s1600/juicyMainHeader.jpg) no-repeat left !important; position:absolute !important; }
.header h1 {color:white !important;text-shadow:none!important;margin-left:200px !important; font-size:42px !important; font-family: Century Gothic, sans-serif !important; }
div.header-drawer {background:orange !important;padding-left:200px !important;position:absolute !important;}
div.header-drawer a {color:#fff !important;}
#main {background:#f8f8f8 !important;}
.title {font-size:40px !important;border-bottom:4px solid orange !important; }
.ribbon .top {background:orange !important;}
.ribbon .bottom {background:orange !important;}
.ribbon .tail {display:none!important;}
.article-footer {width:800px !important; background:orange !important; color:#fff !important;}
.labels, .label {color:#fff !important;}
.publish-info, .time {color:#fff !important;}
Actualización:
Pueden revisar este artículo de +Karla Castañeda, en donde aparecen algunos trucos para modificar un poco más sus plantillas:
Compartidísimo: 8 Trucos Sencillos para Personalizar la Plantilla "Magazine" de las Vistas Dinámicas
Pueden revisar este artículo de +Karla Castañeda, en donde aparecen algunos trucos para modificar un poco más sus plantillas:
Compartidísimo: 8 Trucos Sencillos para Personalizar la Plantilla "Magazine" de las Vistas Dinámicas





