
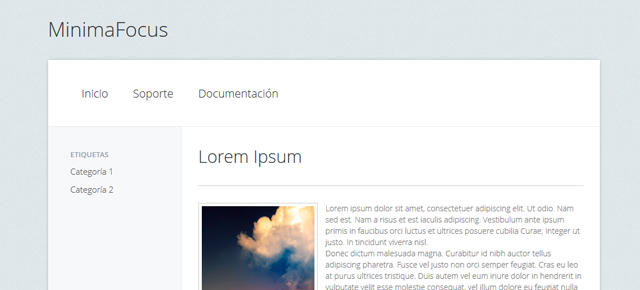
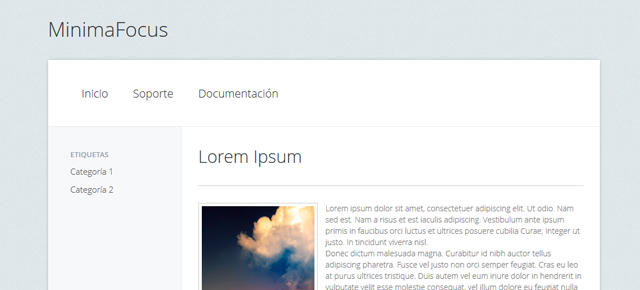
Plantilla para Blogger: MinimaFocus

MinimaFocus es una plantilla para Blogger con un diseño claro y minimalista, está construída en HTML5 a mano y no utiliza imágenes (Sólo 2 en base64, es decir que no están subidas a ningún servidor; cada una pesa sólo unos bytes).
La plantilla en su totalidad pesa 43,5kb, pero de ellos hay mucho código que no se interpreta y que Blogger arbitrariamente define para otros fines, como lo son las plantillas móviles.
MinimaFocus posee las siguientes características:
- Diseño Minimalista.
- 2 Columnas.
- Sidebar a la izquierda.
- Plantilla HTML5.
- UltraLiviana.
- Parcialmente Validada en W3C (Debido a los comentarios anidados aún no es posible validar completamente).
- Escrita desde cero, con los artilugios preestablecidos (Se ha suprimido gran cantidad de código por defecto para hacerla más ligera).
En Loads.in (Configuración por defecto) la plantilla carga en 0.7 segundos, aquí la prueba:
Mientras que en Pingdom Tools cargó en 678ms:
Recuerda que puede tardar en cargar la primera vez debido a las imágenes que se encuentran en las entradas, al almacenarse en la caché debiera verse el blog con fluidez.
Instrucciones de configuración:
Añadir una imagen en la cabecera:
Para poder establecer una imagen en la cabecera del blog, deberás buscar la siguiente línea (Con artilugios expandidos):
<a href='/' id='logo'><data:blog.title/></a>
Deberás dejarla exactamente de la siguiente forma:
<a href='/' id='logo'><img src="URL_IMAGEN" expr:alt="data:blog.title" /></a>
Reemplaza URL_IMAGEN, previsualiza el blog y si tu imagen encaja correctamente puedes guardar la plantilla.
Editar los enlaces superiores:
Para modificar el texto de los enlaces, como también cambiar hacia adonde apuntan, es necesario buscar el siguiente código:
<nav id='top-menu' role='navigation'> <a href='/'>Inicio</a> <a href='/'>Soporte</a> <a href='/'>Documentación</a> </nav>
El valor href='/' en cada enlace deberá llevar la URL de destino, un ejemplo a seguir es el siguiente:
<nav id='top-menu' role='navigation'> <a href='http://www.tublog.blogspot.com'>Inicio</a> <a href='http://www.tublog.blogspot.com/p/soporte.html'>Soporte</a> <a href='http://www.tublog.blogspot.com/p/documentacion.html'>Documentación</a> </nav>
Si quieres ahorrar algunos bytes y si los enlaces están dentro del mismo blog, puedes dejarlos de la siguiente manera:
<nav id='top-menu' role='navigation'> <a href='/'>Inicio</a> <a href='/p/soporte.html'>Soporte</a> <a href='/p/documentacion.html'>Documentación</a> </nav>
Modificar la biografía en el pie de las entradas:
Para poder modificar lo que aparece en la biografía del autor, deberás buscar el siguiente código y modificarlo a tu antojo:
<b:if cond='data:blog.pageType == "item"'> <div id='author-info'> <p><img class='userphoto' expr:alt='data:post.author' src='http://lh6.googleusercontent.com/-cQU2h9jqgiw/AAAAAAAAAAI/AAAAAAAACP4/zEJ1b2NHMKU/s128-c/photo.jpg'/> <span>Escrito por <data:post.author/>:</span><br/> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Ut odio. Nam sed est. Nam a risus et est iaculis adipiscing. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Integer ut justo. In tincidunt viverra nisl. <br/> Praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. <div class='clearfix'/> </p> </div></b:if>
Importante: No elimines el clearfix ya que es para que la imagen con flotación a la izquierda no altere el contenedor.





